ASmartWorld est un acteur belge de l’économie circulaire qui redonne vie aux smartphones et tablettes. Ils font partie de la Fondation pour l’Inclusion Digitale qui lutte contre la fracture numérique. En simplifié, c’est le BackMarket du plat pays 🇧🇪.
Voici comment l’entreprise aSmartWord.be pourrait augmenter les achats (= conversions) effectués sur son site internet.
Il s’agit de 5 éléments qui se trouvent au-dessus de « la ligne de flottaison » du site. C’est-à-dire, c’est tout ce qui apparaît sur ton écran avant que tu te mettes à scroller.
Le site analysé est un eshop, mais les principes sont complètement applicables à un site de services.
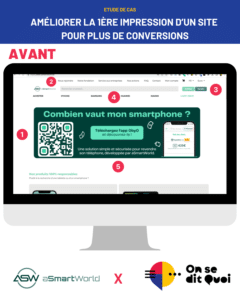
Aujourd’hui, voici ce que l’on voit quand on atterrit sur leur page d’accueil :

5 conseils pour améliorer les conversions d'un site
1/Miser sur la bannière pour faire passer le (bon) message.
👍 “Combien vaut mon smartphone ?” s’adresse tout de suite aux intérêts du lecteur et capture son attention.
La capture d’écran avec la simulation du prix du rachat permet de se projeter tout de suite dans la vente de son teléphone.
👎 Le message laisse entendre que le site est celui d’une entreprise de rachat de téléphone. Or, aSmartWorld est surtout une entreprise de vente en ligne avec des engagements sociétaux et durables. 😟
Mon conseil :
👉 Revoir la proposition de valeur
Par exemple :
- « Faites de l’achat de votre téléphone un acte responsable. »
- « Offrez-vous un smartphone récent, mais à faible impact environnemental. »
- « Smartphones responsables, prix abordables »
- « Reconditionnés en Belgique, prêts à appeler le monde entier. »
- « Reconditionnés avec 12 mois de garantie. Elle est pas belle la vie ? »
2/Alléger le header
(= ce qui se passe tout en haut).
👍 Les différentes marques affichées laissent entendre qu’il y a du choix. ça plaît au consommateur.
👎 Pas de hiérarchie de l’information : l’œil ne sait pas quoi regarder.
Mon conseil :
👉 Alléger le premier menu pour améliorer la lisibilité.
3/Utiliser une couleur contrastante pour pousser une (seule) action
👍 Le client potentiel est poussé à revendre son équipement, ce qui est important pour le modèle économique de l’entreprise.
👎 La couleur des boutons ne tranche pas avec le reste de la page. C’est graphiquement harmonieux, mais pas très efficace pour les conversions.
Mon conseil :
👉 Utiliser une couleur qui tranche et ne pousser qu’une seule action.
Et si j'analysais de la même façon une de vos pages ?
4/ Miser sur le 2ème menu pour garder le prospect sur le site
👍 L’indication « Iphone » dans le menu attire tout de suite l’attention. C’est un des smartphones les plus recherchés par les consommateurs. D’autant plus en Belgique, où l’on paye son téléphone au tarif plein.
👎 Le menu est soit trop rempli, soit pas assez. Le lecteur a l’impression qu’il n’y a pas beaucoup de choix, tout en étant perdu.
Mon conseil :
👉 Placer les produits les plus recherchés dans le 2ème menu et remplacer “acheter” par « tous les produits ». Les indications guideront mieux le client potentiel sur le site.
5/ Rassurer le chaland avec les avis clients
👍 L’entreprise a 87 avis notés 5 étoiles sur Google. C’est un argument massue pour du reconditionné.
👎 L’élément de réassurance est tout en bas de la page. Or, il est particulièrement essentiel pour les acteurs de la circularité. Le client potentiel a la preuve que la qualité des produits est équivalente à celle du neuf.
Mon conseil :
👉 Remonter les avis clients et permettre l’actualisation entre le nombre d’avis déposé sur Google et l’affichage sur le site (87 avis en vrai, mais seulement 77 affichés).
Et tadam ! ça pourrait donner ça :

Comme le dit l’expression populaire : “Vous n’aurez jamais une deuxième chance de faire une bonne première impression.”
Et c’est pourquoi, ce qui s’offre au 1er regard sur ton site internet doit particulièrement être travaillé.
Il y a encore de nombreuses choses qu’on pourrait améliorer et discuter à propos de ce site, mais déjà, avec ces 5 actions, je suis convaincue que les ventes s’en ressentiraient.
Cette étude de cas porte sur un eshop, mais ces conseils sont applicables sur n’importe quel site vitrine. Vous pouvez consulter l’analyse de la home page du site Lita(.)be pour vous en convaincre.
Et si j'analysais de la même façon une de vos pages ?
D’ailleurs avez-vous lu mes autres études de cas ?

Améliorer la 1ère impression d’un site pour plus de conversions
ASmartWorld est un acteur belge de l’économie circulaire qui redonne vie aux smartphones et tablettes. Ils font partie de la Fondation

Wash Wash cousin : Comment faire mousser ses ventes avec un tone of voice de ouf ?
Wash Wash Cousin, c’est quoi cette entreprise ? Une entreprise de cosmétiques solides pour une salle de bain zéro déchet.

Cas client : Nathalie Lechay et sa formation en ligne pour assistantes virtuelles
Augmenter le nombre de ventes de sa formation en ligne tout en abandonnant le financement du CPF La cliente, formatrice

Lita.co : Renforcer l’impact de sa page d’accueil pour (encore) mieux servir sa cause
Travailler sa home page pour permettre au lecteur de mieux comprendre vos services et votre propositions de valeur : conseils et astuces